星狮创想的日子(二)
字数 486 字 阅读时长 ≈ 1 分钟
在星狮创想第一阶段的第二部分就开始实践着学习做网页设计了。是的,没错,不是抽象着去谈该怎么设计,而是将网站按功能分成几大类型,从案例中归纳方法进行演示。
很关键的是,作业要求很严格,不能瞎拼凑。什么叫严格?
要制作的网站,它的所属对象是存在的。也就是说不能为一个空想的需求方服务。所以我的作业往往都是寻找一些已经有网站的企业或单位,试图超越他们原来的设计。
站点分析。通过需求方的文化背景、面向群体等多个方面进行分析,由此来总结出设计思路和大致搭配。
素材整理。根据站点分析来整理出一些资源需求,到网上去寻找一些可参考或可使用的素材,把一个理念上的东西转变为一些可见的元素,帮助站点实体化。
草图制作。这步倒不是必须的,但是对于页面构图很有帮助,不至于大返工。
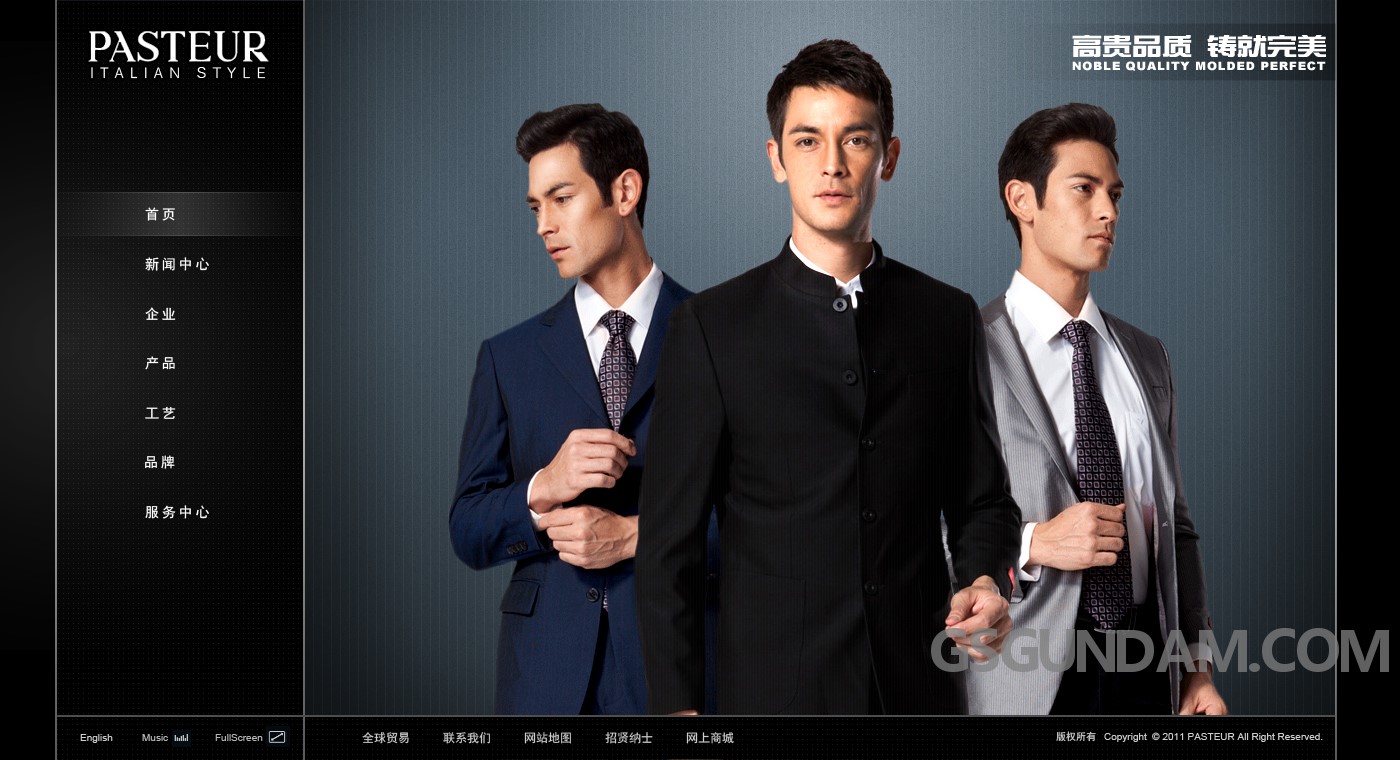
实际做的时候着实压力挺大,有时候努力去做了,也不一定能达到想要的效果。但是的确收获了很多,因为通过作业点评,可以知道自己哪些地方没处理好。(比如虹元素的首页我原来是设计的彩色的,为了呼应“虹”这个主题。但是带来的后果就是整个画面色彩过多,难以突出视觉焦点。刘俊言老师让我课后换成黑色试试。果然一下就把版面压住了。)
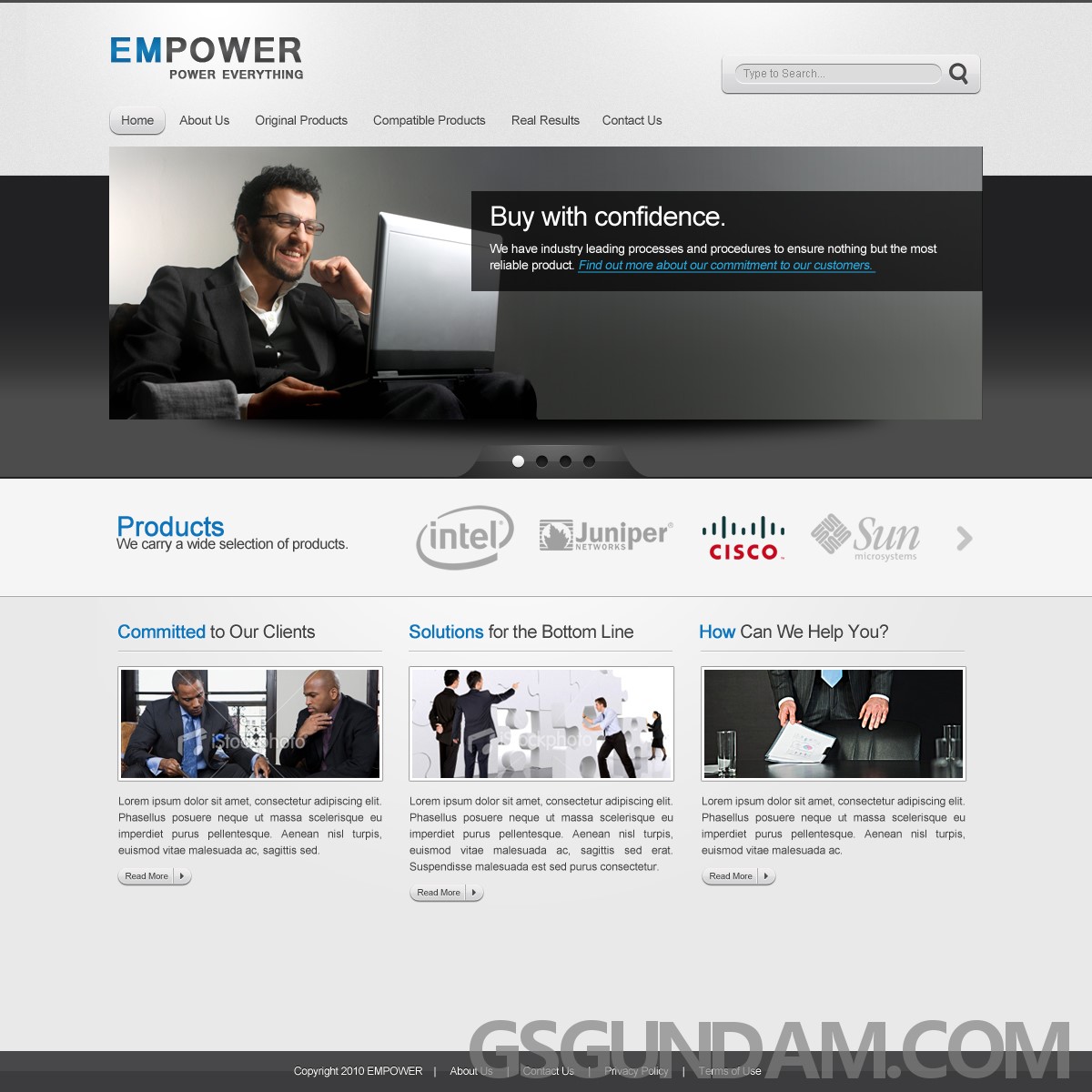
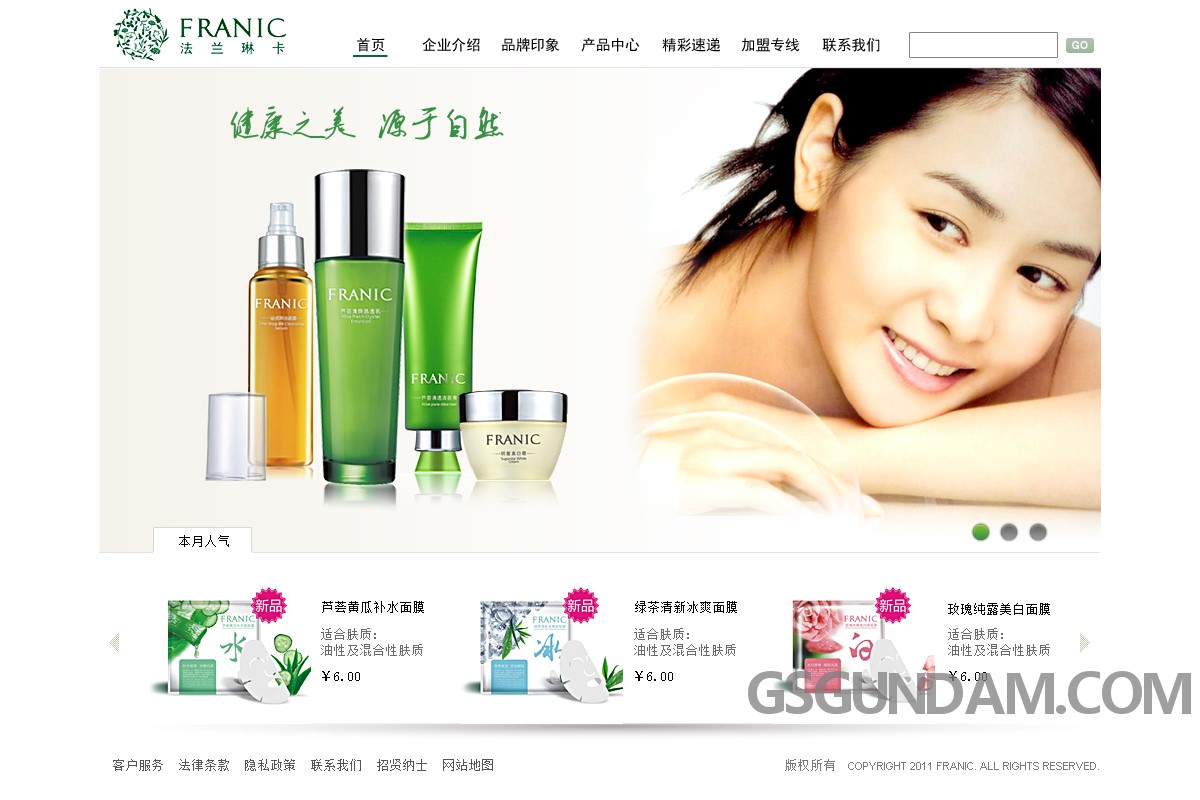
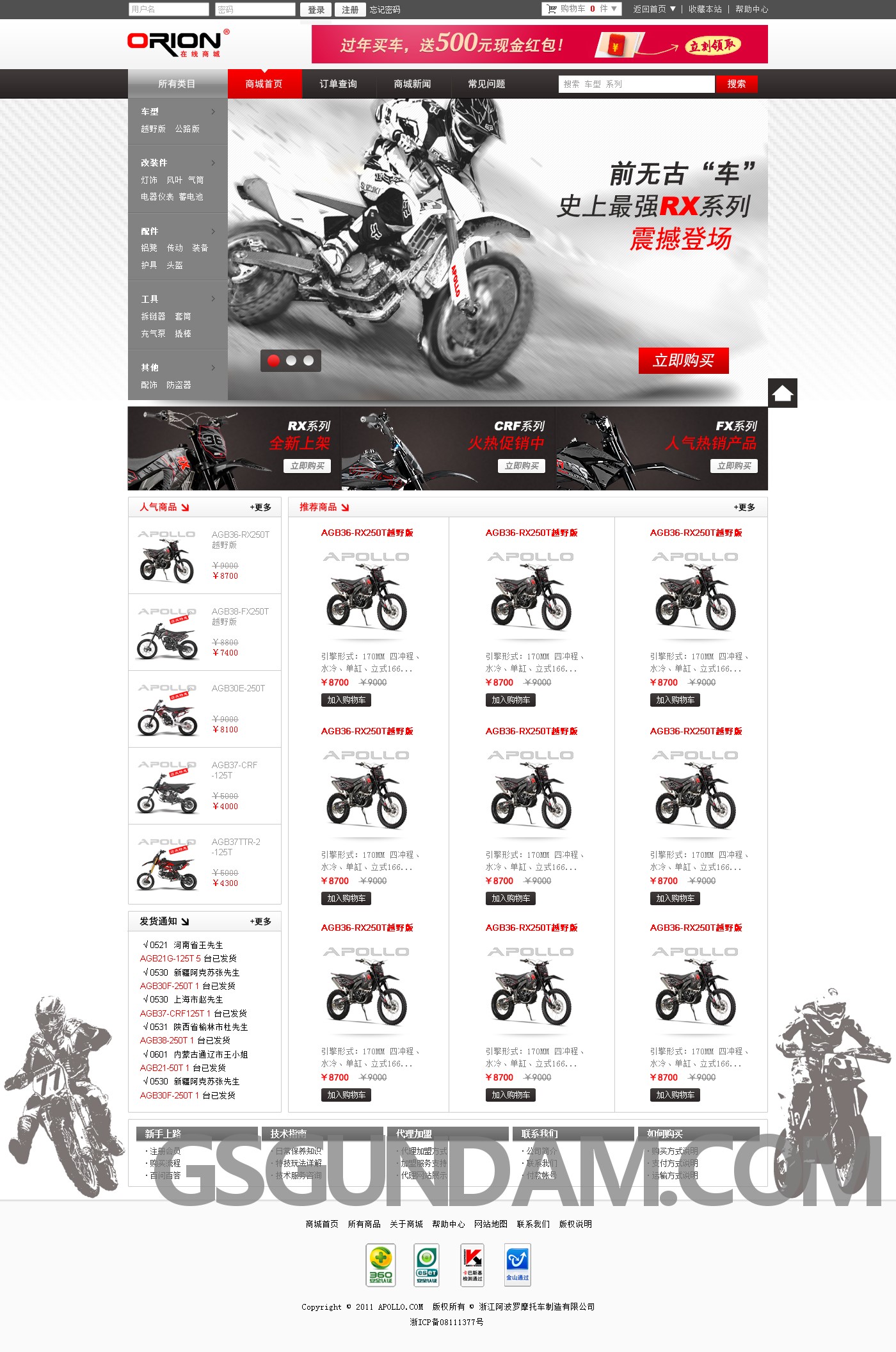
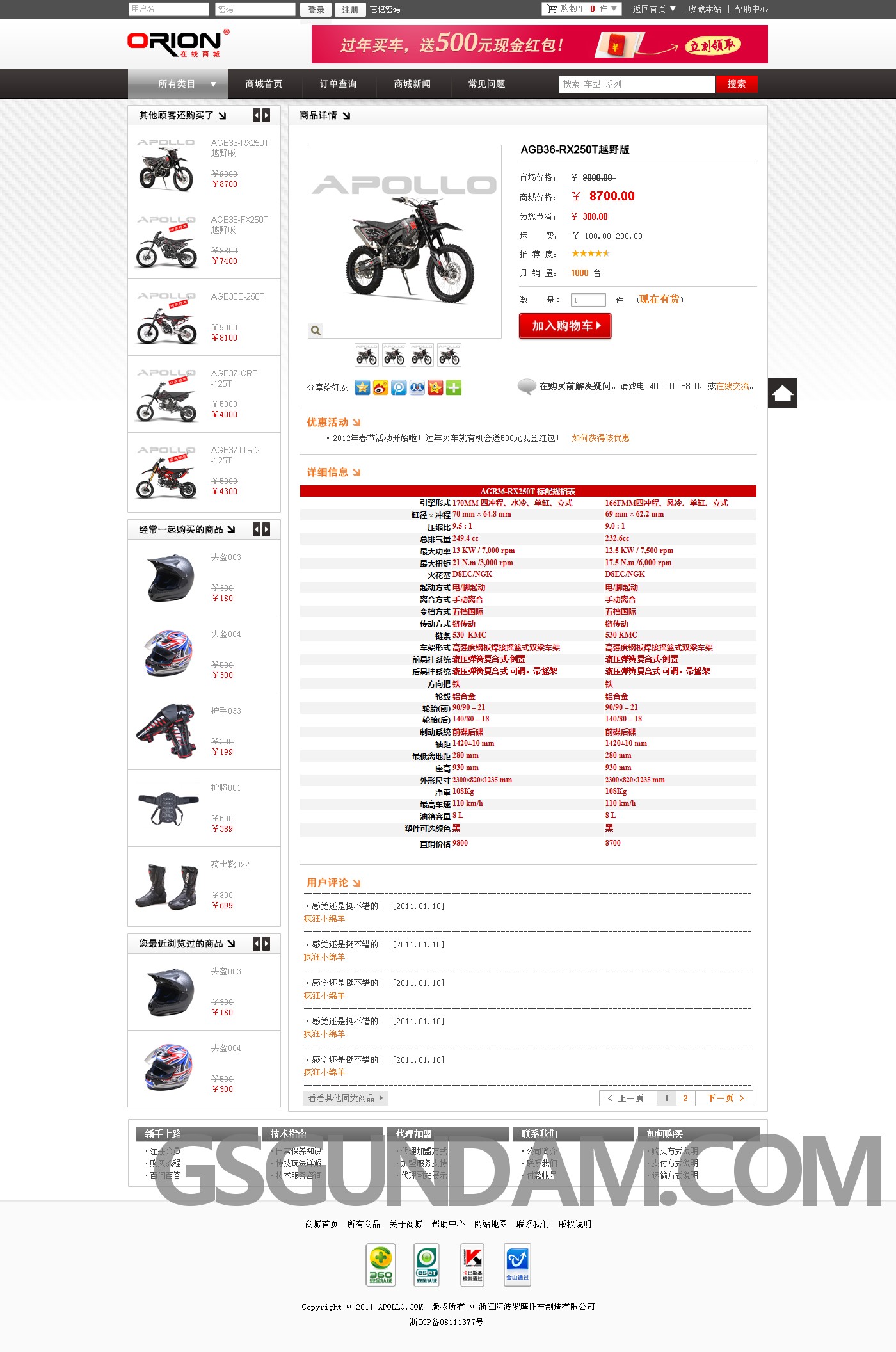
这些实操的课程让我受益匪浅,很多页面我都有自信超越了原版设计。展示一小部分吧(有好有坏,但是都不至于太糟)









♦ 本文固定连接:https://www.gsgundam.com/archive/2014-01-05-since-idea-part-two/
♦ 转载请注明:GSGundam 2014年01月05日发布于 GSGUNDAM砍柴工
♦ 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
♦ 原创不易,如果页面上有适合你的广告,不妨点击一下看看,支持作者。(广告来源:Google Adsense)
♦ 本文总阅读量次


